Con Meetweb ottimizzi la navigazione mobile del tuo sito
Il 43% degli italiani accede ad Internet tramite mobile: si tratta di quasi 26.000.000 di persone. Dati simili valgono per la maggior parte dei paesi industrializzati. Dotarsi di un sito mobile con design responsive è un'attività strategica sempre più importante.
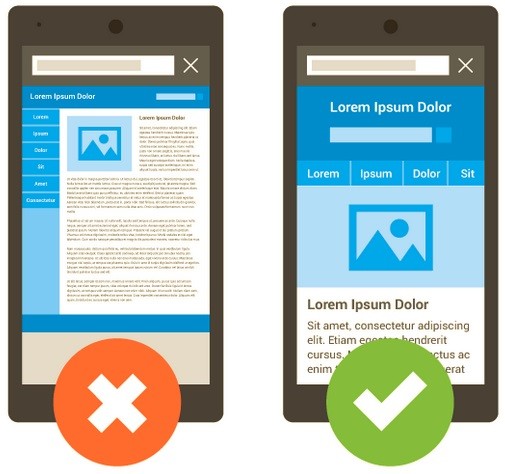
Con il web design responsive di Meetweb il tuo sito sarà visibile in maniera ottimizzata su ogni tipologia di monitor (Pc, tablet, smartphone).
I siti web di Meetweb sono sempre siti mobile, capaci di reagire e di ottimizzarsi in tempo reale alle dimensioni del browser con il quale vengono visualizzati. Il sito si modifica da solo, man mano che la finestra del browser si rimpicciolisce, proprio come quella di un cellulare.
Google penalizza i siti che non hanno design responsive
Dal 21 aprile 2015, Google avverte:
"We’re boosting the ranking of mobile-friendly pages on mobile search results."

I siti ottimizzati per il mobile saranno premiati in termini di posizione nei motori di ricerca.
Come lavoriamo al design responsive
Il Web Design adatta il design alle dimensioni del monitor e al suo orientamento (ad es., orizzontale o verticale).
Un sito reattivo è in grado di modificare la disposizione dei suoi contenuti a mano a mano che la finestra del browser viene rimpicciolita. Lo spazio per i testi e le immagini dei contenuti si riducono progressivamente (grafica liquida) e si riposizionano sotto la navigazione. Questa tecnica, detta tecnica liquida, consente di visualizzare i singoli elementi del design, nella transizione da una ottimizzazione all’altra, ridimensionati automaticamente
Il Concept Grafico del tuo nuovo sito web, dunque, sarà reattivo, cioè in grado di coprire la maggior parte delle risoluzioni dei dispositivi più diffusi nel mondo.
In questo modo, se visualizzati nelle dimensioni ottimizzate di cui sopra, i template rendono perfettamente. Per tutte le altre dimensioni eventualmente non coperte, la tecnica liquida garantisce adeguamenti automatici.

